Table of Contents
Start Page » DragonScript Scripting Language » Canvas Creators
Canvas Creators (DragonScript Module)
Canvas creators provide support to create Canvas for direct use with game elements or for GUI use with Widgets. The main idea behind using a canvas creator is to produce canvas properly matching a specific size with customizeable properties. The default gui system uses canvas creators to build the look of the gui widgets which supports XML gui theme building. The DragonScript module provides 3 main canvas creators which can be subclassed to implement more.
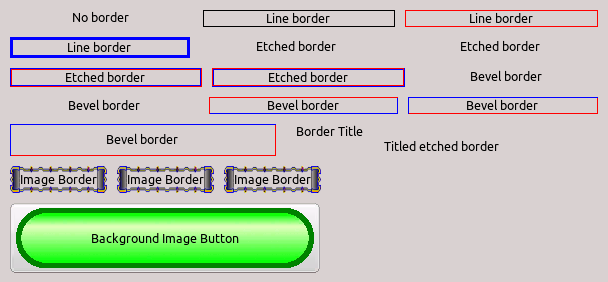
Example Borders from the DragonScript Test Project from the Examples Repository.

Rectangle Canvas Creator
The Rectangle canvas creator is a very simple canvas creator producing a single paint canvas with a rectangle covering the entire area.
Image Canvas Creator
The Image canvas creator provides basic support to create a canvas image displaying a single image stretched to fill the requested size. This is useful for simple GUI designs for exampe buttons for main windows or for creating game elements to place in the world.
Border Image Canvas Creator
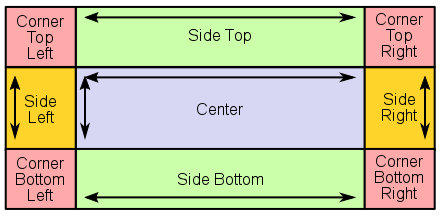
The image border canvas creator extends the idea behind the image canvas creator by providing support to create a bordered image using up to 9 images. The images cover the center and the four sides and corners. The image below shows the layout.
Each image can be null in which case it is not rendered. The corners are fixed size images occupying the exact pixel size of the respective images. They should line up in size to avoid gaps. The side images are stretched in the respective direction to meet with their neighbor corners. Their size has to match the corner size to prevent gaps. If smaller they are aligned with the inner corner boundaries leaving a gap at the outside. The center image is stretched to touch each corner. This system provides a bordered image scaling well with different sizes. This is the best solution for buttons, panels or other element requiring a border around a stretchable center element.
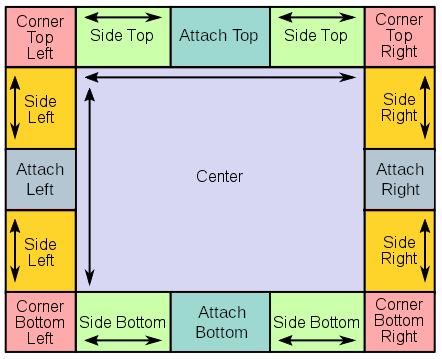
Example image border using attaches on each side. Other examples would be speech bubbles with one attach where the bubble connects to the actor or sci-fi info panels with an attach pointing to the object to show information for.

Canvas Creator Example
This example create a canvas creator to produce buttons. Each time it is called a new button is produced. The same could be done for game elements to produce actor sprites for example.
// build creator var ImageBorderCanvasCreator creator = ImageBorderCanvasCreator.new() creator.setImageCornerTopLeft( Image.new( "/images/button_corner_top_left.png" ) ) creator.setImageCornerTopRight( Image.new( "/images/button_corner_top_right.png" ) ) creator.setImageCornerBottomLeft( Image.new( "/images/button_corner_bottom_left.png" ) ) creator.setImageCornerBottomRight( Image.new( "/images/button_corner_bottom_right.png" ) ) creator.setImageSideLeft( Image.new( "/images/button_corner_left.png" ) ) creator.setImageSideRight( Image.new( "/images/button_side_right.png" ) ) creator.setImageSideTop( Image.new( "/images/button_side_top.png" ) ) creator.setImageSideBottom( Image.new( "/images/button_side_bottom.png" ) ) creator.setImageCenter( Image.new( "/images/button_center.png" ) ) creator.setColorMatrix( ... ) // if you like to colorize all images // each time a button is required var Canvas canvas = creator.createCanvas( Point.new( 200, 100 ) ) canvas. ... // set here some additional parameters like position or order canvas.setColorMatrix( ... ) // if you like to colorize the canvas differently parentCanvas.addCanvas( canvas )
Canvas Creator Factories
Each canvas creator has a matching canvas creator factory. While canvas creators allow to create canvas without the user having to know how the factory allows to create canvas creators without having to know what class they are using. This allows working with canvas creators using XML files without needing to know the scripts behind. The DragonScript provides already the canvas creator factories class provides a list of named creator factories which can be populated with the default creator factories as well as custom factories. Factories can be configurated without knowing their actual code using the setParameter() method call. The gui theme xml loader contains an example of using factories list with setting parameters through XML tags.
// build list of canvas creator factories var CanvasCreatorFactories factories = CanvasCreatorFactories.new() factories.addDefaultFactories() // this adds "Rectangle", "Image", "ImageBorder" and some others factory.add( "Custom", CustomCanvasCreator.new() // choose canvas creator to work with. the creator is copied to avoid modifying // the original factory and configurated a bit. it is then stored aside for later var CanvasCreatorFactory factory = factories.getNamed( nameOfFactoryToUse ).copyFactory() // factory has to understand the "image" property otherwise an exception is thrown. factory.setParameter( "image", Image.new( "/images/actor_image.png" ) ) // another parameter but this time we are not sure if it is supported. this allows for error // tolorant setting of parameters for example by modders. blocking exceptions is though not // recommended since it makes it hard to find bugs. try factory.setParameter( "specialParameter", Color.RED ) catch Exception e myGame.printOnConsole( "Parameter specialParameter not understood by factory " + nameOfFactoryToUse ) end // factory is now a blueprint for example for an actor X. whenever we create an actor X we can now // create a canvas creator to be used by actor X. actor.setCanvasCreator( factory.createCanvasCreator() ) // now the actor can recreate his canvas whenever the state changes. for example the actor could // have different creators to represent different states (for example different costumes or an // alternate "self").