Table of Contents
Start Page » Game Development with the Drag[en]gine » Canvas System » Canvas Canvas View
Canvas Canvas View
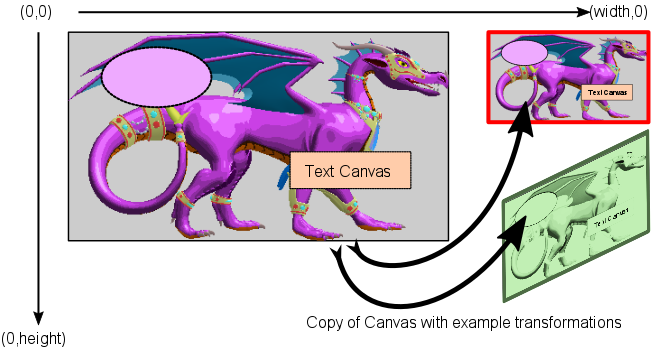
Canvas canvas view enables re-rendering of canvas in other places. This sort of duplicates a canvas and all its content but without physically making duplicates. A canvas is only allowed to be child of exactly one parent canvas view. To use a canvas in multiple canvas view you have to use a canvas canvas view to replicate the content. Doing so you can also apply transformations to alter the copies.
You do not need to use canvas canvas view for displaying a canvas in different dynamic skin renderables for 3D rendering. Dynamic skin renderables support assinging a canvas view to display directly. This works since dynamic skin renderables are no parents of canvas views just using them.
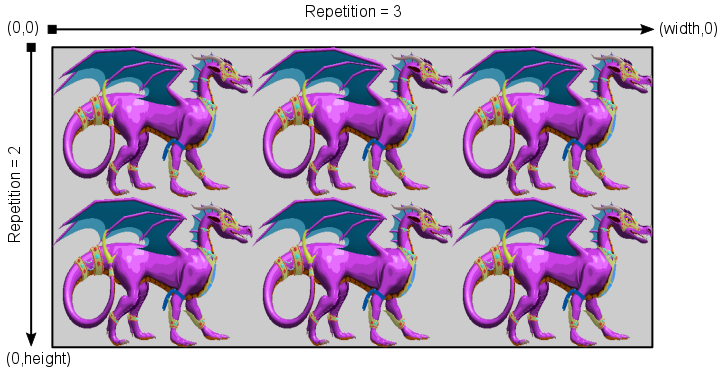
Canvas canvas views support repeating similar to image canvas. This allows for special effects like replicating a canvas in a tiling fashion all over another canvas.
Usage example DragonScript
// create an example image canvas to replicate. it is located in a parent view var Image image = Image.new( "/images/example_image.png" ) var Canvas canvas = Canvas.new( Canvas.IMAGE ) canvas.setSize( image.getSize() ) canvas.setImage( image ) parentCanvas.addCanvas( canvas ) // create canvas canvas view to replicate the image canvas in another parent view var Canvas canvasCanvasView = Canvas.new( Canvas.CANVASVIEW ) canvasCanvasView.setSize( canvas.getSize() ) // set same size to avoid stretching canvasCanvasView.setPosition( Point.new( 20, 10 ) ) // set position relative to parent canvas canvasCanvasView.setCanvasView( canvas ) // assign canvas to replicate parentCanvas2.addCanvas( canvasCanvasView ) // add canvas to a different parent