Table of Contents
gamedev:canvassystem:introduction
Start Page » Game Development with the Drag[en]gine » Canvas System
Canvas System
The Canvas System provides 2D rendering support for the Drag[en]gine Game Engine. This covers both graphical user interfaces as well as 2D graphics povered games. The 3D World rendering and 2D Canvas rendering modules work together and can be mixed in any desired way without limitations. For example in a typical 3D game setup rendering involves a 2D canvas hosting the 3D world rendering. Similarly, dynamic skins in 3D geometry can contain 2D canvas renderings for rich content. To get the maximum performance out of Drag[en]gine it is important to understand not only the 3D rendering using deWorld but also 2D rendering using deCanvas and its subclasses.
Canvas Rendering
Canvas rendering works using definitions of what content to render and not how to render it. This is different from other engines where typically 2D graphics rendering must be specified in detail, a process that can introduce unnecessary complexity. In the Drag[en]gine Game Engine rendering is always done by definitions instead. A canvas defines how an area covered by the canvas element is to be rendered by the graphic module. The definition of a canvas has to be updated only if the game element using the canvas changes. The graphic module takes care of rendering the canvas in all frames including dynamic content like videos. In this way, the graphic module is constantly aware about its window content and can optimize its rendering to the maximum.
Canvas Layout
Canvases are organized in a tree structure with a render window as the root. This represents the game window where complex content is to be displayed. The render window owns exactly one canvas view which is created at the same time the rendering window is created. This root view contains child canvases which either provide actual content (like for example a 3D world) or other canvases leading to deeper levels of organisation. For more details, see canvas view.
Basic Canvas Parameters
All canvas objects share a set of standard attributes. Every canvas has a position and size defining the canvas coordinate system. All quantities are measured in pixels. The render window takes care of mapping the canvas view to the actual screen resolution. Canvases themselves always use pixels for simplicity.
This coordinate system is used to place the content in the parent render window. Coordinate systems are nested so child coordinate systems apply ontop of the parent coordinate system. In general canvas content is mapped to fill the entire canvas. The size acts as base size of the canvas and has to match the content size to obtain a 1-on-1 pixel matching. For full control transformation matrix can be used
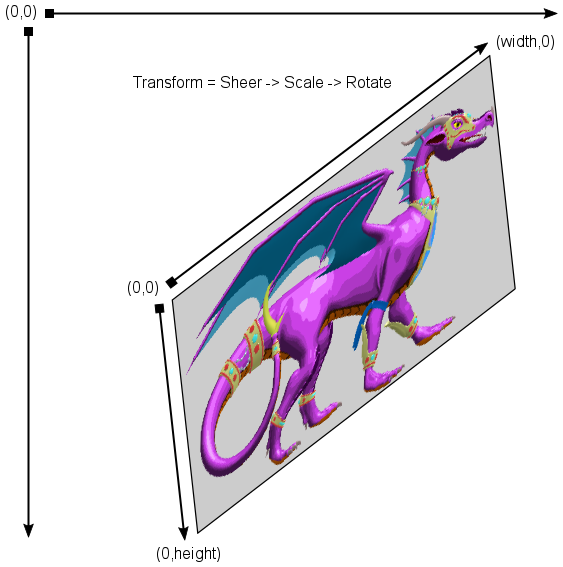
Canvas Transformation
Canvas can be modified using a transformation matrix for adding all kinds of game effects like for example temporarily wobbling or stretching canvas or more strange effects like sheering. The transformation matrix is applied to the canvas coordinate system after the basic canvas parameters are applied. This decouples basic canvas parameter like size from effects applied to the canvas making handling 2D effects simple and less error prone. The transformation matrix is a texture matrix. This is a 3×2 floating point row major matrix. Supported are affine transformations like translation, rotation, scaling and sheering. Canvas with transformations can be nested like non-transformed canvas coordinate systems.
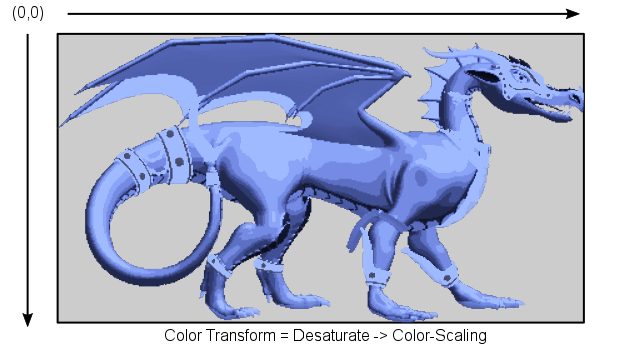
Canvas Transparency and Color
Canvas are in general transparent. Besides the content defining transparency each canvas has also a transparency on its own which is applied to all content. This allows to fade in and out canvas easily. In addition canvas have a color matrix. This is a 5×4 floating point row major matrix transforming color including alpha value. This allows to apply color and alpha modifications to the canvas and all its content dynamically. Possible transformations include (besides many more) color translation, color scaling, brightness, contrast, saturation and color inversion. Important to know is that color transformation happens in normalized color space. In general this is linear color space but can be different if monitors have specific properties. The provided convenience implementations in the color matrix class are already adjusted for this. If you want to use sRGB colors from images or paint applications apply first a matching gamma correction (typically 2.2). Color matrices are also cumulative so the color matrix of a canvas is applied over the color matrix of the parent. The default color matrix is the identity color matrix.
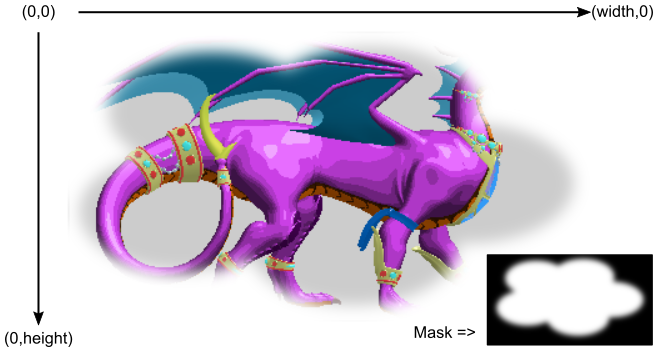
Canvas Masking
Canvas can be assigned a mask. Masks are in general grayscale images allowing to gradually blend out parts of the canvas content but can be also 2-bit images for hard masks if desired.
Canvas Types
The following types of canvas can be used:
Capture Canvas
Content of canvas views can be captured for example for screenshots using capture canvas.