Table of Contents
Start Page » Game Development with the Drag[en]gine » Canvas System » Canvas Paint
Canvas Paint
Canvas paint displays one or more geometric shapes with optional outline and fill color. A couple of basic geometric shapes are available for situations where a full image is not required. Shapes are stretched to fill the entire canvas while keeping the desired line thickness. Shapes have an individual line and fill color with support for transparency. The fill color affects the shape interior except the outline thickness. A line thickness of 0 renders only the fill color and vice versa. Thickness counts also for invisible line colors with an alpha component of 0. Thus invisible outlines with a thickness larger than 0 are not rendered but they reduce the filled area. The following shapes are supported
Combines shapes can be done by using multiple canvas paint with appropriate order parameter. For simple manipulation a canvas view can be used for the complex shape hosting the complex shape components. This is comparable to grouping in drawing applications.
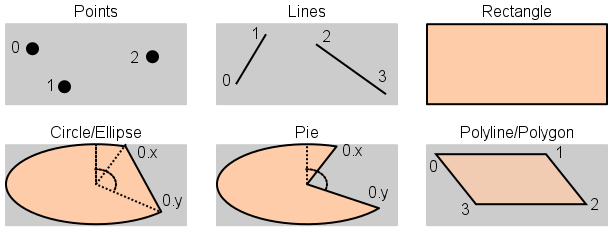
Shape Points
Shape contains a list of N points. N single points are rendered with desired thickness. All points in the canvas share the same thickness and line color. Fill color is ignored.
Shape Lines
Shape contains a list of N*2 points. N individual line segments are rendered with desired thickness. Two consequtive points define the line segment.
Shape Rectangle
Shape is a rectangle filling the entire canvas area. The width and height matches the canvas size. Line color is used to render the rectangle outline. Fill color is used to render the rectangle interior.
Shape Circle/Ellipse
Shape is a circle or ellipsoid. Add 0 or 1 points to render a circle or ellipse. The radi of the circle or ellipse matches the size of the canvas rendering a circle or ellipse filling the entire canvas. The optional point defines the open (x coordinate) and close (y coordinate) angle. If no point is not set the circle or ellipse is closed. If a point is set the circle or ellipse is open with a line drawn between the open angle (x coordinate) and the close angle (y coordinate). The angles are expressed as radians running counter-clock-wise relative to the up axis of the canvas. If the circle or ellipse is open and the \em fillColor is not transparent the circle or ellipse is filled up to the straight connection line between the two end points.
Shape Pie
Same definition as Circle/Ellipse with the difference that in the open case a connection line is drawn from one end point to the other across the center point.
Shape Polyline/Polygon
Shape is a polyline or polygon. Add N points to render a polygon with N corners. At least 2 points are required for the outline of the polygon to be rendered. At least 3 points are required for the polygon to be filled if the fill color is not transparent. The points have to be oriented clockwise. The polygon is not required to be convex. If the last point is equal to the first point the polygon is closed otherwise open. If the polygon is open it is filled up to the straight connection line between the two end points. This shape is clipped against the canvas area.
Usage example DragonScript
// rectangle shape var Canvas canvas = Canvas.new( Canvas.PAINT ) canvas.setShapeType( Canvas.SHAPE_RECTANGLE ) // this is a rectangle shape canvas.setSize( Point.new( 40, 20 ) ) // size of rectangle canvas.setPosition( Point.new( 25, 20 ) ) // position of rectangle canvas.setLineColor( Color.RED ) // line color canvas.setFillColor( Color.BLUE ) // fill color parentCanvas.addCanvas( canvas ) // add canvas to parent making it visible // polygon canvas = Canvas.new( Canvas.PAINT ) canvas.setShapeType( Canvas.SHAPE_POLYGON ) // this is a polygon shape canvas.setSize( Point.new( 35, 18 ) ) // size of polygon area canvas.setPosition( Point.new( 80, 20 ) ) // position of polygon canvas.setLineColor( Color.RED ) // line color canvas.setFillColor( Color.TRANSPARENT ) // fill color is transparent canvas.addPoint( Point.new( 0, 0 ) ) // polygon points canvas.addPoint( Point.new( 20, 0 ) ) canvas.addPoint( Point.new( 35, 18 ) ) canvas.addPoint( Point.new( 5, 18 ) ) parentCanvas.addCanvas( canvas ) // add canvas to parent making it visible // pie canvas = Canvas.new( Canvas.PAINT ) canvas.setShapeType( Canvas.SHAPE_PIE ) // this is a pie shape canvas.setSize( Point.new( 30, 15 ) ) // size of pie area canvas.setPosition( Point.new( 120, 20 ) ) // position of pie canvas.setLineColor( Color.BLUE ) // line color canvas.setFillColor( Color.GREEN ) // fill color canvas.addPoint( Point.new( 30, 80 ) ) // pie angles. opening = 30 degrees, closing = 80 degrees parentCanvas.addCanvas( canvas ) // add canvas to parent making it visible